あなたがアフィリエイト初心者で、
「まずはどこのASPに登録しようかなぁ~?」
と考えてるのなら、
このページから、まずはもしもに登録して
勝手に稼いでもらうのがおすすめです!
勝手に稼げるASPもしものカンタン登録方法!

まずはなにはともあれ、
もしも
にアクセスしてください!
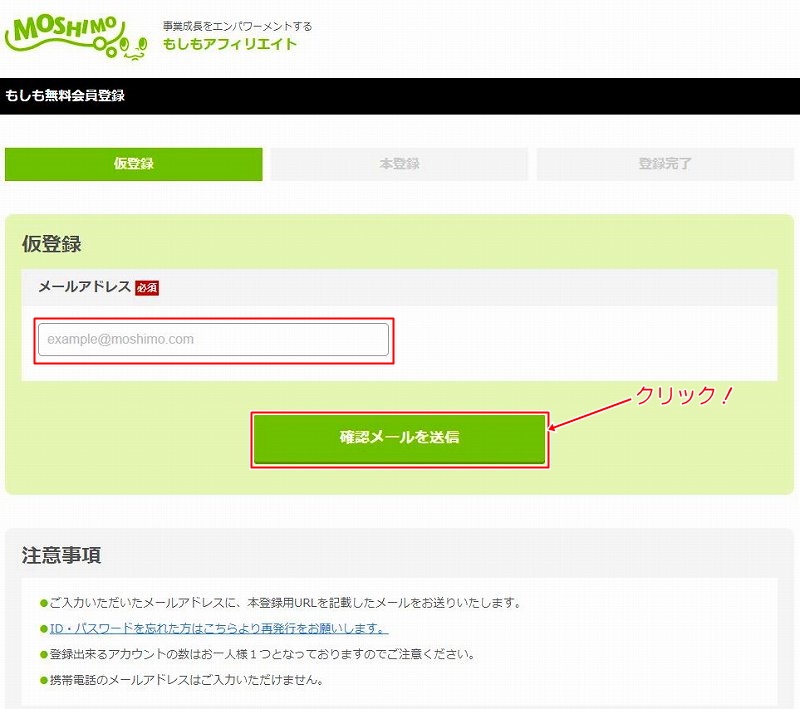
そうしたら、↓の画面になるはずですので
会員登録する(無料)
をクリック!

次の画面で、アフィリエイトで使用している
メールアドレスを記入して、
確認メール送信
をクリック!

アフィリエイト専用のメアドがなければ、
とりあえずは何でも構いません。
後で変更もできますので。
確認用のURLが送られてくるだけです。

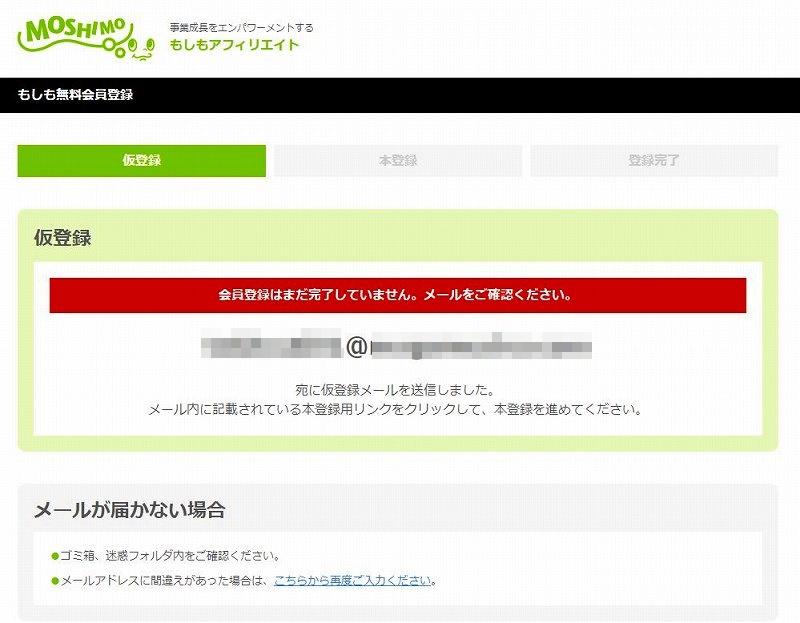
上の画面が表示されたら、
記入したメアドの
受信メールを確認してください。
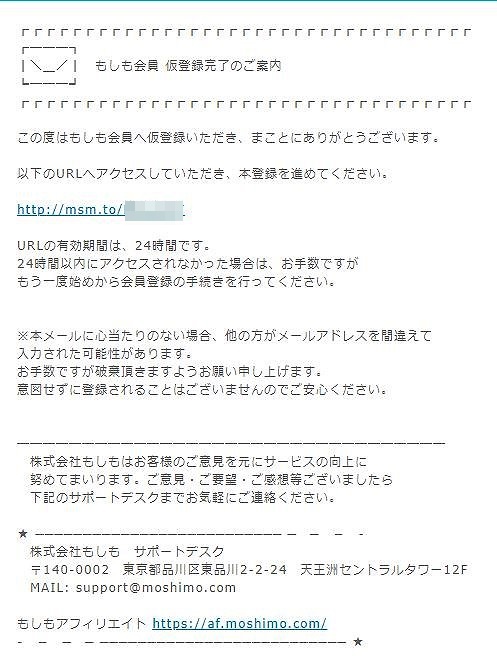
下のメールを開いて、
URLをクリックしてください。

もししばらく待っても、メールが来なかったら
メアドの記入ミスが考えられますので、
初めからやり直しましょう。
無事にメールが来て、
URLをクリックできたら、
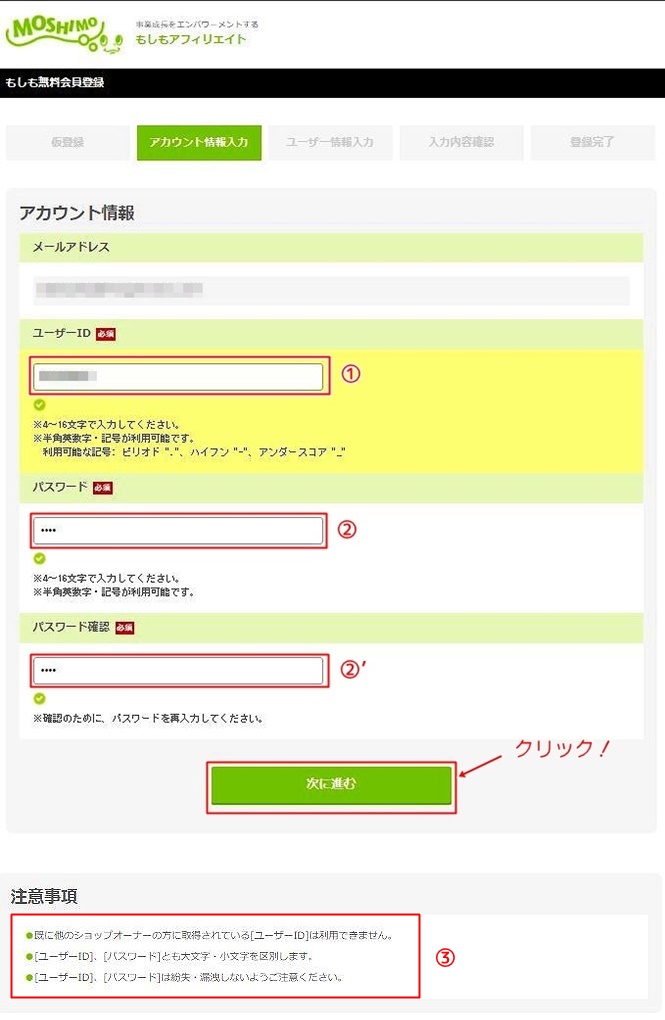
↓のページが表示されます。

そうしましたら、①に
ユーザーIDを記入しましょう。
ユーザーIDで悩む場合は、
稼ぐブログにはハンドルネームの決め方に法則があった!?
を参考にしてつけたハンドルネームを
半角英数字表記にするといいですよ!
次に②ですが、これも
アフィリエイター必見!パスワード作り方のコツ!
を参考に作るといいですよ!
②’は確認用なので、
②と同じパスワードを入力してください。
③の注意事項もよく読んで、
問題なければ
次に進む
をクリック!
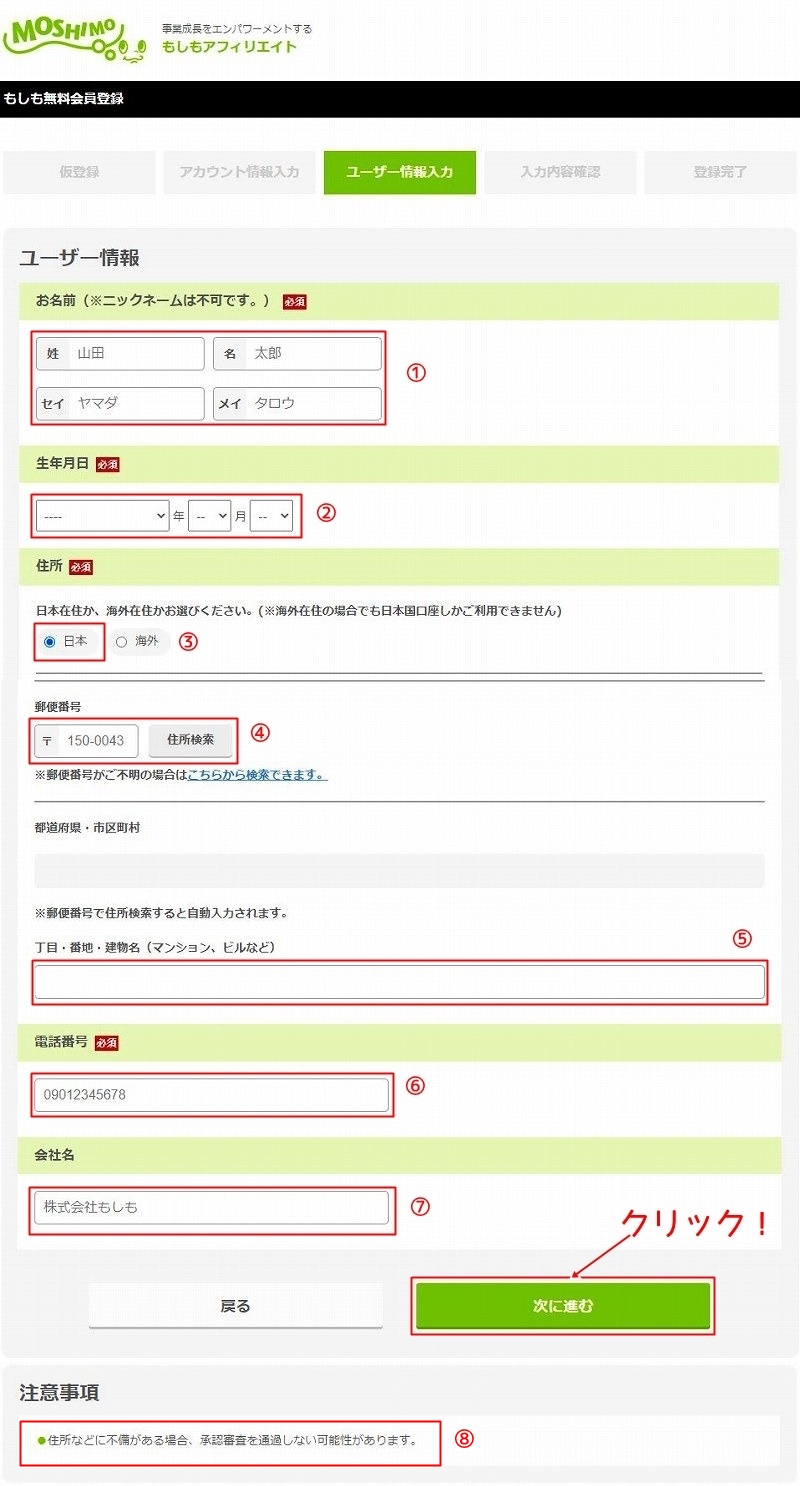
↓のページが表示されましたね?

①は本名を記入してください。
②~⑥は、
嘘偽りのない情報を記入しましょう!
これからあなたが始めることは、
ビジネスですので、
⑧にもあるように、情報に不備があると
承認されない場合がありますよ。
ちなみに、⑥は
携帯でも自宅でも、
どちらでも構いません。
⑦は開業して、屋号があればそれを。
よくわからなければ、空白で構いません。
間違いなく記入できたら、
クリック!
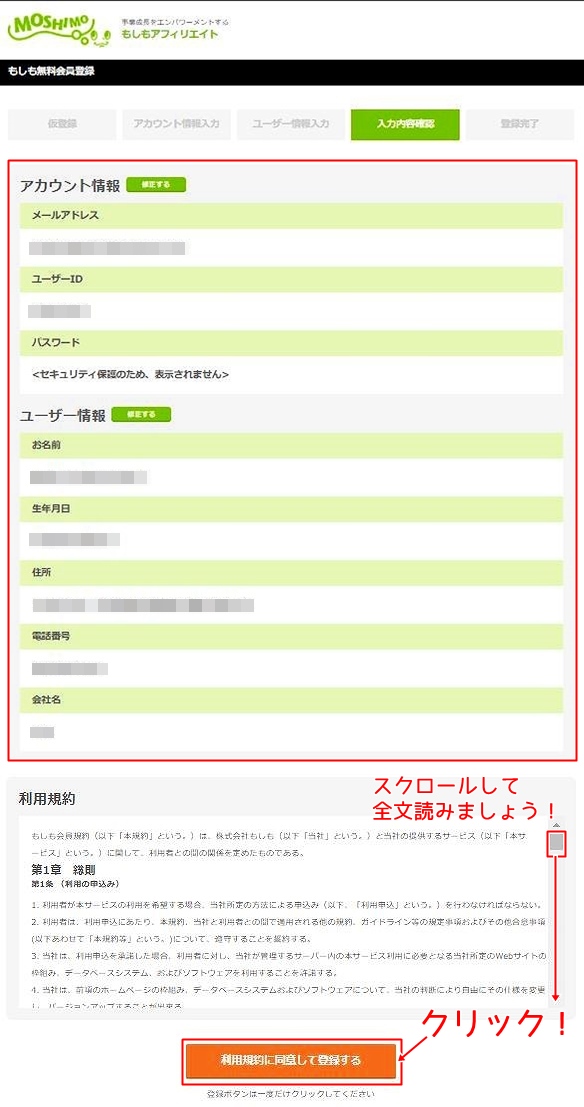
次の画面で、記入内容をしっかり確認して
利用規約も全文読んだら、
利用規約に同意して登録する
を、クリック!

お疲れさまでした!
登録はひとまず完了しましたよ!
ただ、まだ終わりじゃありません!
アフィリエイト用のサイトを登録しましょう!
登録完了のページは開いたままで、
メールボックスを確認してください。
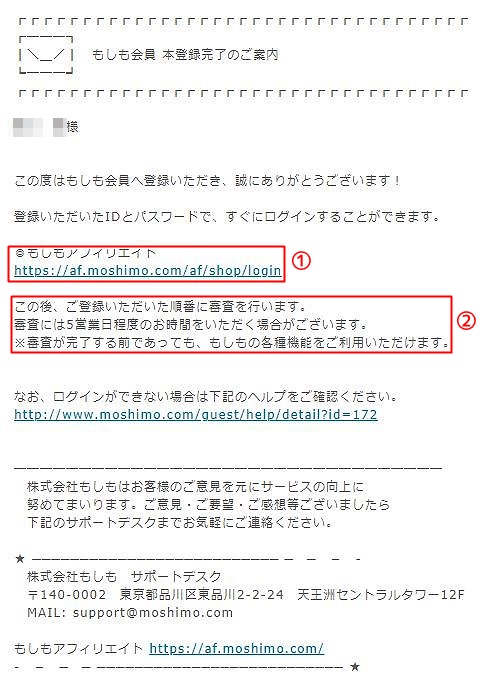
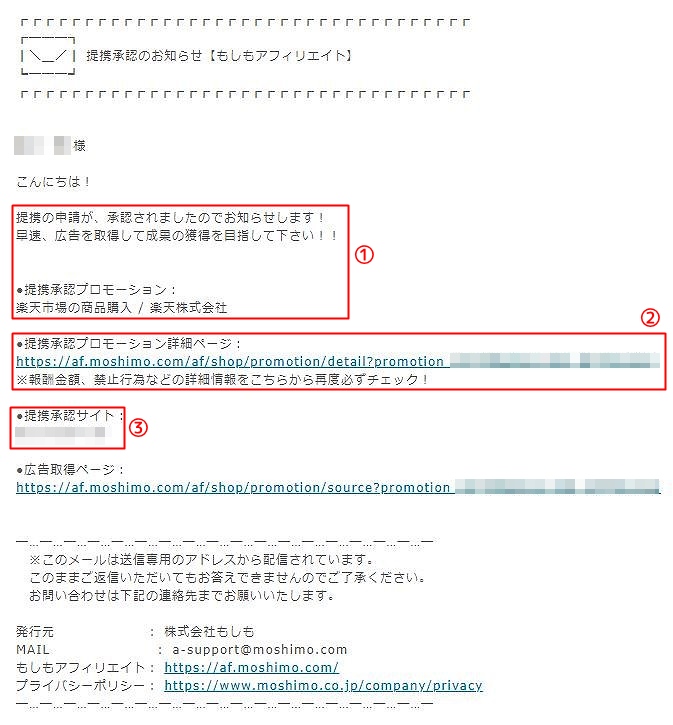
↓のメールが届いてるはずです。

①は今後ログインに使うページです。
②に関しては、実はまだ
登録はされてアフィリエイトはできるんですが、
完全に承認されてはいないってことです。
場合によっては、
審査に落ちることもあります!
ただ、もしもの場合
よっぽどのことがない限り
ほぼほぼ承認されます。
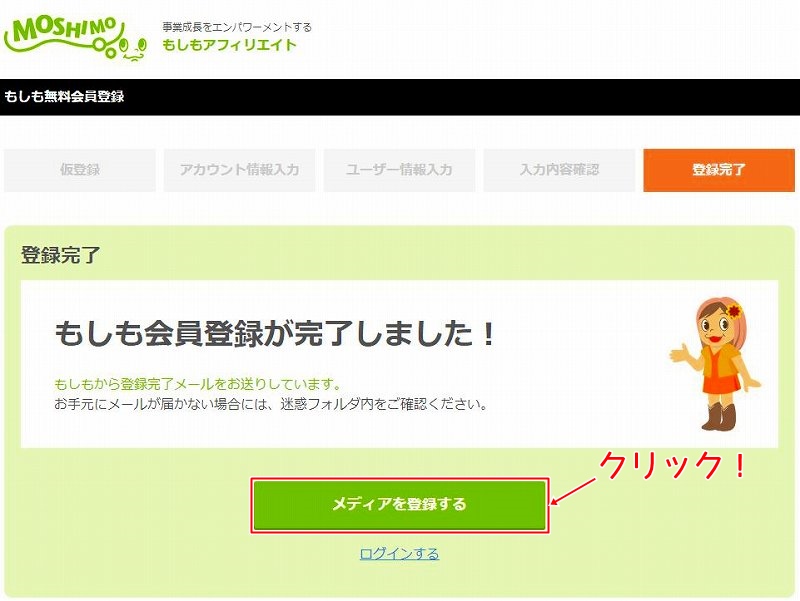
先ほど開いたままにしてあるページに戻って
メディアを登録する
をクリックして、
あなたのサイトを登録しましょう!


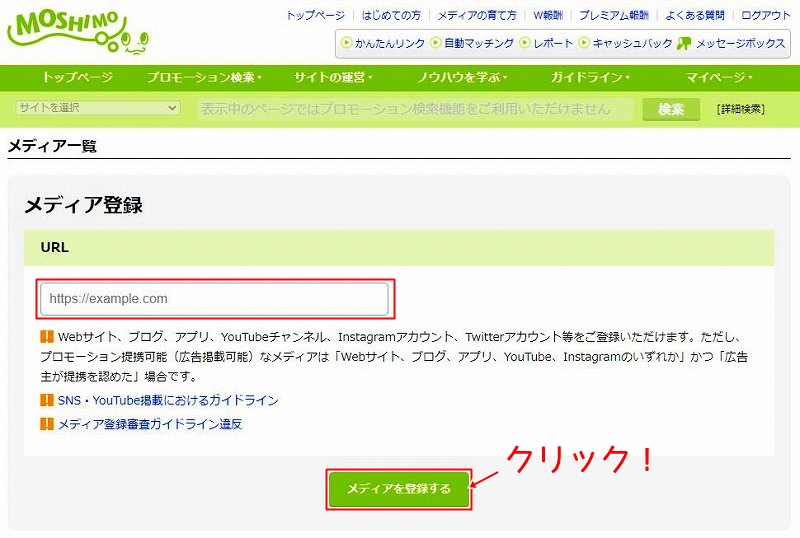
あなたのサイト(ブログ)のURLを記入して、
メディアを登録する
をクリックしてください!

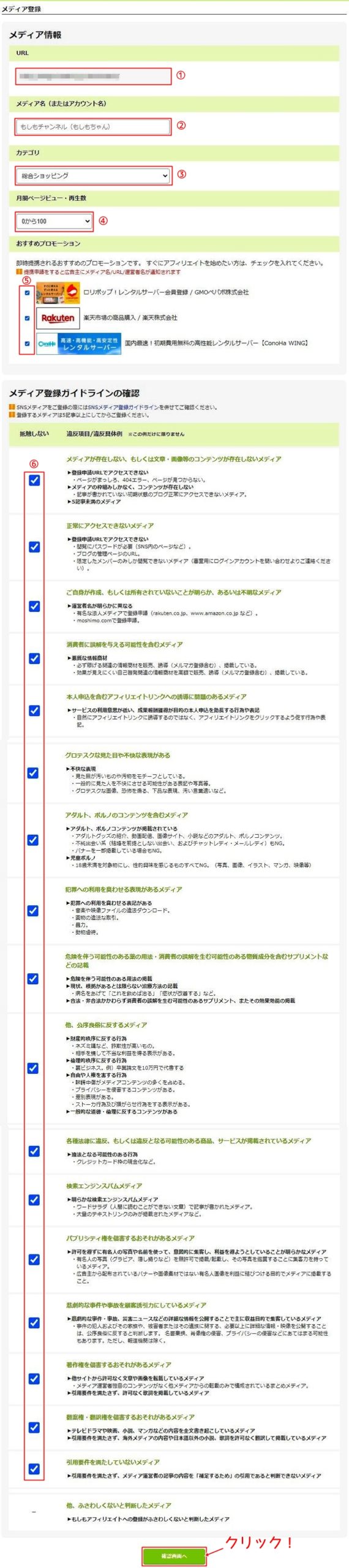
①には、先程入力したURLが
表示されてるはずです。
②には、ブログタイトルを
記入しましょう!
③は深く考えなくてもいいです。
「何となくこれっぽいな…。」
っていうのを選びましょう!
④は「0から100」では、
ちょっとカッコ悪いので、少し盛って
300前後でお好みの数字を選びましょう!
もちろん、もうすでに
アクセスがたくさんあれば、
それを正直に選べばいいですよ!
⑤はチェックをそのままにしておけば、
登録と同時に、楽天アフィリエイト等が
できるようになります!
⑥は全部チェックが入ってないと、
登録できません。
最後に、
確認画面へ
を、クリック!

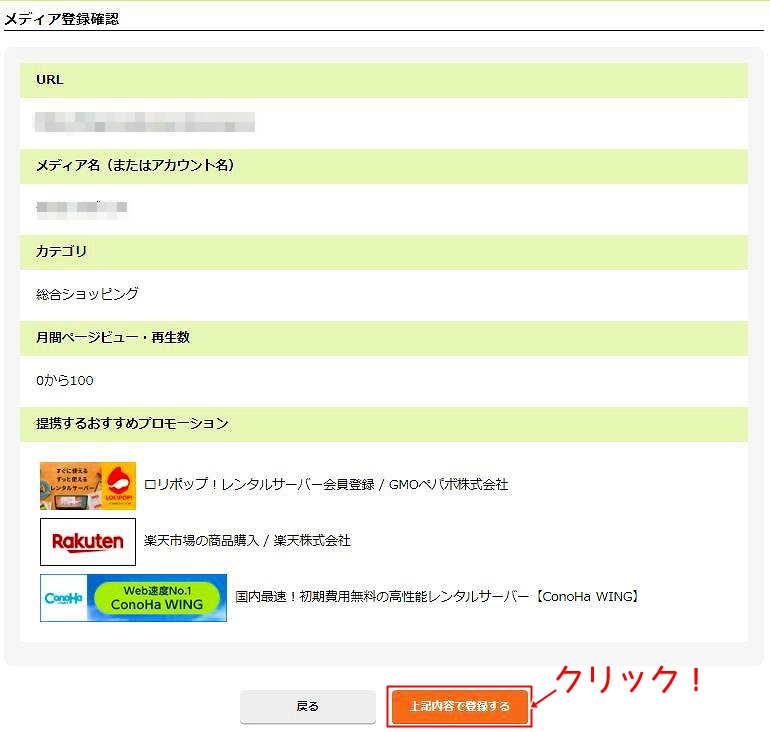
問題なければ、
上記内容で登録する
を、クリック!

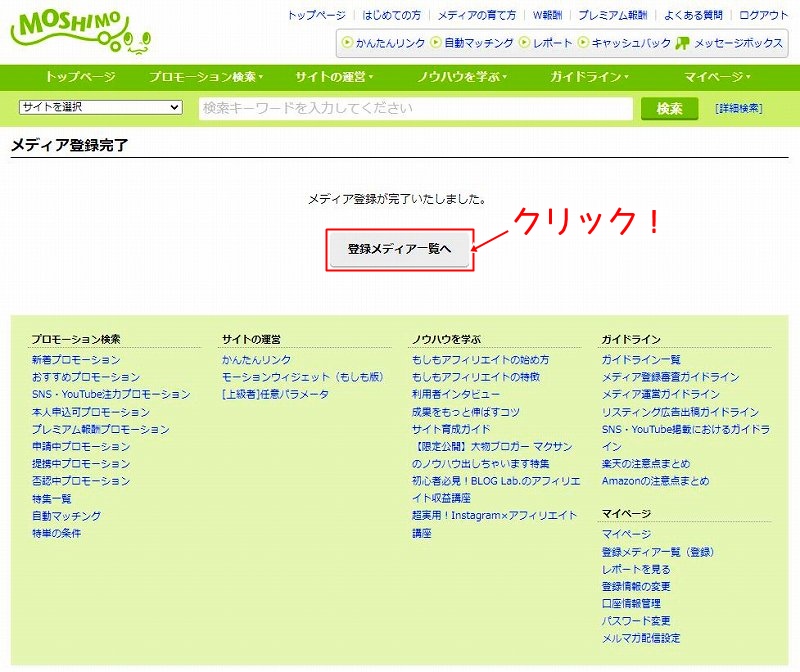
登録メディア一覧へ
をクリック!

①に先程登録したサイトが
表示されていれば成功です!
②は、
「このサイトが代表サイトです」
と言った意味合いです。
今後、複数サイトを登録した場合、
どれかを既定のメディアにする必要があります。
ひとつだけだったら、
それが、既定のメディアになりますので、
いまは、気にしないで結構です。
また、先程チェックを外さず
楽天アフィリエイトを申し込んでいれば、
この段階で↓のメールも届いてるはずです。

①は楽天でアフィリエイトができますよ!
ってこと。
②は、楽天アフィリの
規約などが書いてありますので、
一度チェックしておきましょう!
③は、さっき登録したサイトの
URLが表示されていればOKです。
自動で稼ぐ仕組みをブログに作り込もう!
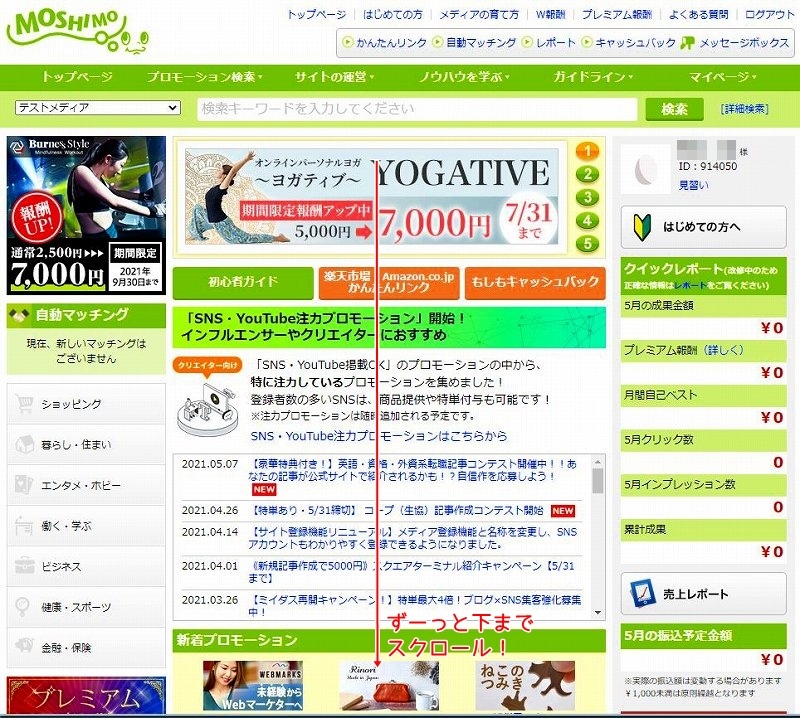
ではさっそく、もしもアフィリエイトの
トップページを見てみましょう!

ずーっと下まで
スクロールしてください。

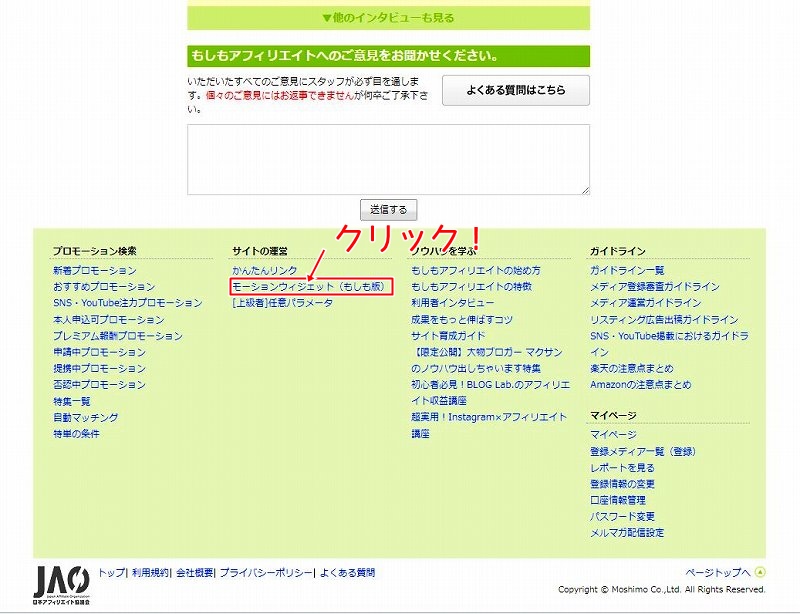
モーションウィジェット(もしも版)
を、クリック!

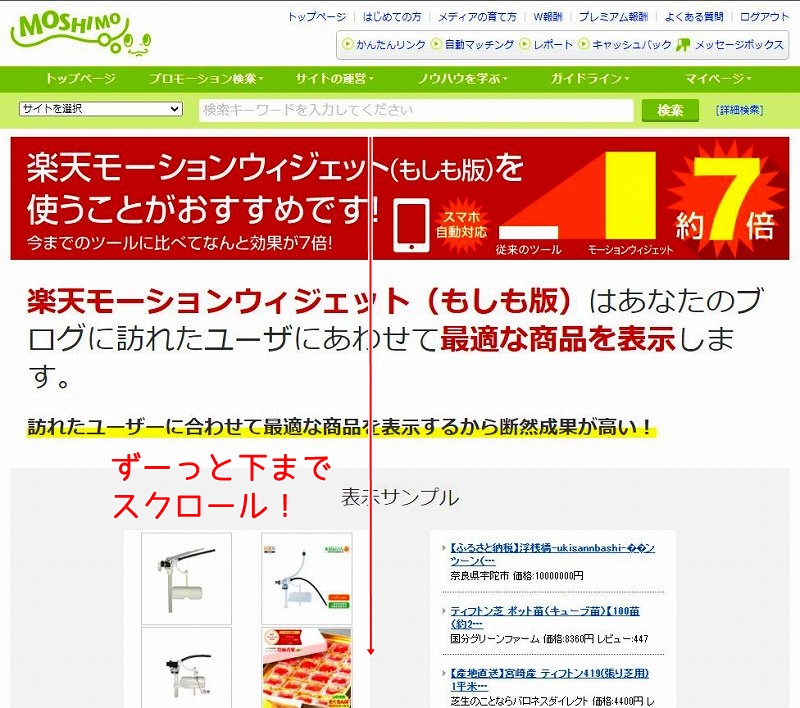
ここも、ずーっと下まで
スクロールしてください。

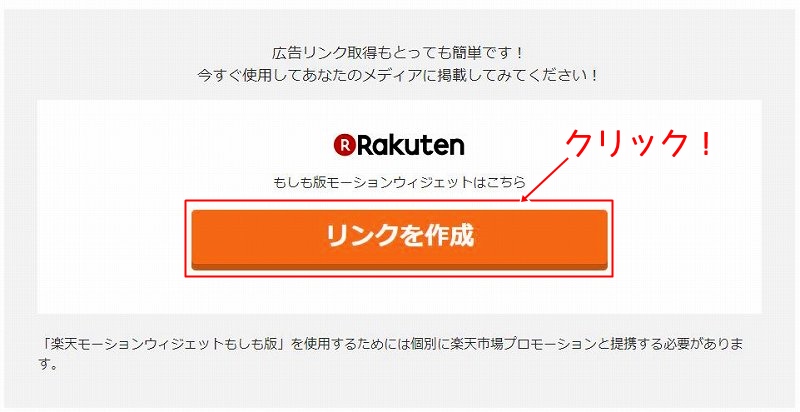
リンクを作成
をクリック!

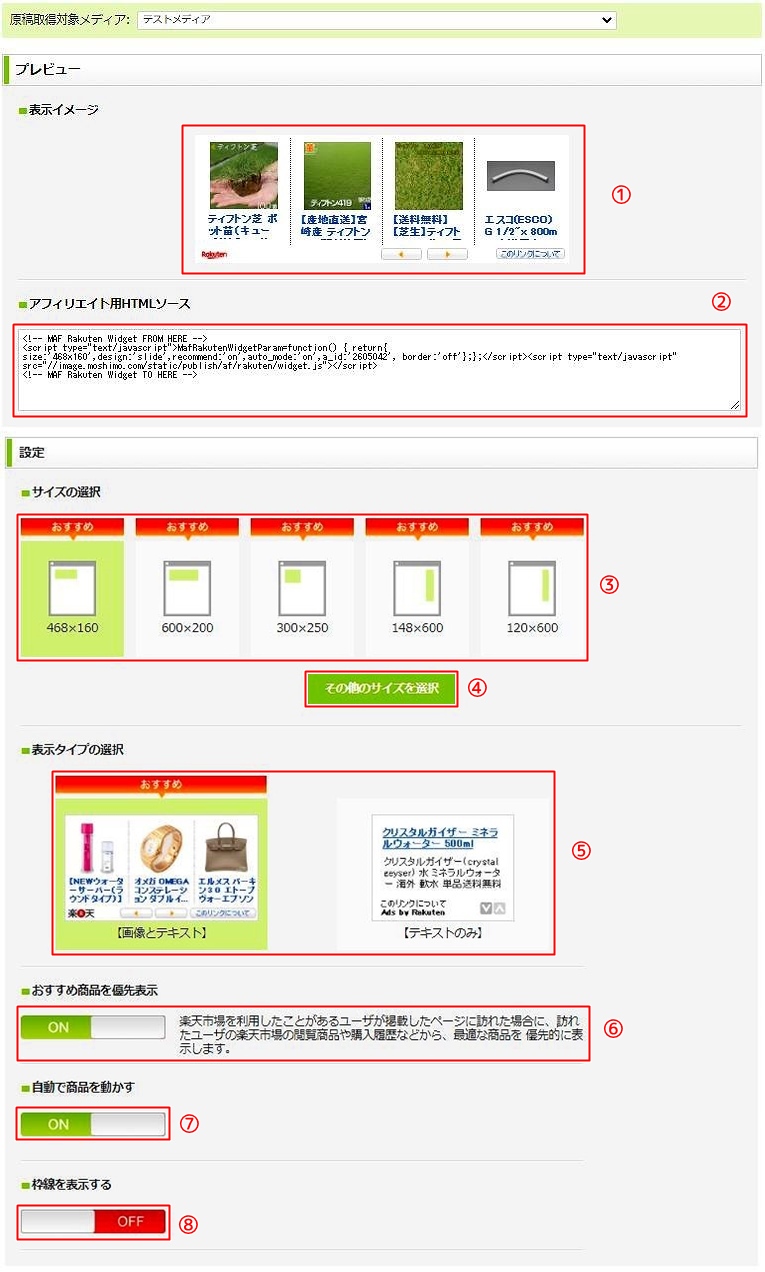
このページで、さっそく
モーションウィジェットが
はじめられます!
③で選んだものが、
①に表示されています。
自分のブログに表示したいサイズを、
③から選びましょう!
④をクリックすると
もっとたくさん選択肢が表示されます。

ただ、とりあえず
横なら「468×160」
縦なら「148×600」
が、無難だと思います。
⑤は、ぼくは
「画像とテキスト」
を選びますが、お好みで。
⑥は、絶対に
ON
がいいですよ!
理由は、
Cookieとは?知恵袋よりもわかりやすく説明しよう!
を、読んでいただけるとわかります!
⑦も、ぼくは
ON
がおすすめです。
⑧は、ぼくは
OFF
を、よく使いますが、
これはサイトのデザインに合わせて選んで下さい!
最後に、②の
「アフィリエイト用HTMLソース」
をコピーして、あなたのブログに貼り付ければ
あなたのブログが
勝手にお金を稼ぎ始める準備は整いました!
ブログへのモーションウィジェットの
より稼げる貼り付け方に関しては、
また別記事でご紹介しますので、
楽しみに待っててください!
あとはとにかく、
記事をアップアップして、
アクセスを増やせば、
ちょっとずつ、収入が上がっていきますよ!
初心者が、もしもを使って
稼ぐ方法は
メルマガでより詳しくご紹介しています!
あなたがまだ、アフィリエイトで
稼げてないのなら、ぜひメルマガ登録して
カンタン確実に
「0→1」
を達成してください!







ランキングからきました。
すごく解りやすかったです。
ありがとうございました。
ゆうさん、
いつも応援ありがとうございます!
うたピーさん、こんにちは。
はまぞふです。
もしもアフィリエイトには、モーションウィジェットという機能があったんですね。
知りませんでした^^;
今後、活用していこうと思います。
応援完了です。
はまぞふさん、
たうビーです…。
いいですけど(笑)。
コメントありがとうございます!
モーションウィジェットは、
勝手に売り上げ上がっていいですよ!
是非活用してみてください!
初めまして、コメント失礼します。
もしも登録していましたが、モーションウェジット利用してませんでした(^^;)
参考にさせていただきます。
Tomokoさん、コメントありがとうございます!
参考になったら幸いです。
今後とも宜しくお願いします!
もしもアフェリエイト初めて知りました。参考にさせていただきます。
oliveさん、
コメントありがとうございます!
参考になれば何よりです!
今後ともよろしくお願いします!